Spotifyの広告を消したい

今回の対象となるのはPCのソフトウェア版とブラウザ版のSpotifyです。Mac・Linuxの方は後ろの方のブラウザ版をご覧ください。
まずは簡単なソフトウェアの方から行きましょう。
ソフトウェア版をカスタマイズ
方針
Spotifyは日本以外ではもうすでにサービスが提供されていました。そのため、もうすでに多くの広告防止アプリケーションがでています。それらをダウンロードして実行するだけで、Spotifyの仕様を変更してくれます。こうすることでソフトウェアをカスタマイズしていきます。今回、お世話になるのはSpotifyの広告防止アプリの中で最もポピュラーなEZBlockerです。
EZBlockerは .NET Framework 4.5 と Windows 7/8/10 環境が必要です。
と書いてあります。よってWindowsの方向けとなります。私はWindows8を使っていますが、.NET Frameworkは新しくダウンロードしなくて大丈夫でした。
EZBlockerのインストール

まずはEZBlockerをインストールしましょう。EZBlockerの配布サイトに行き,
ダウンロードをクリックして、EZBlocker.exeを保存してください。

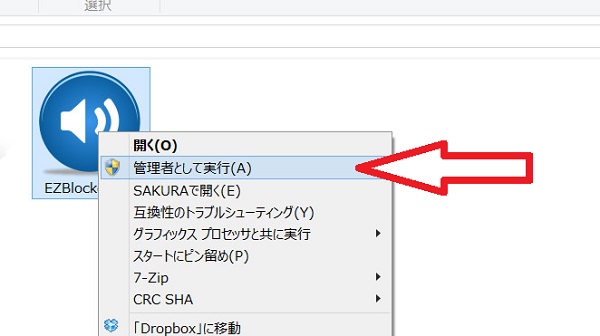
次に、エクスプローラーを開き、EZBlocker.exeを右クリックして管理者として実行を押します。すると「nircmd.exe・Newtonsoft.Json.dll・CoreAudio.dll・EZBlocker-log.txt」という4つのファイルが同フォルダ内に作成され、

この様な画面が立ち上がると思うのでDisable All Adsをチェックします。以上の操作を行いSpotifyを見ると、

下の部分にあった広告が消えたことが確認できると思います≪枠は残ってしまいます≫
ブラウザ版をカスタマイズ
前回の記事で紹介したように、play.を付けるとブラウザ上でSpotifyを開くことができます(Flashを有効にする必要あり)。ここでは右下に広告があります。

方針
ブラウザにStylishを導入し、CSSを変えることで広告を消す+デザインのカスタマイズをします。
こちらを参考にStylishを導入してください。
おすすめのスタイル
今回導入をお勧めするのは次の3つのスタイルです。公開されているSpotify用のスタイルは30個ほどありましたが、その中から選んでみました。
Spot on!

spot on!は右下の広告を消すとともに、背景を変えることができるスタイルです。6種の背景から選ぶことができ、上はGrey denimを選びました。ちょっとおしゃれな感じに仕上がりますね。
Minimal Spotify

MinimalはSpotifyをもっと見やすくしてくれるスタイルです。"browse"から曲を選択したときに、後ろに余計な画面を表示するのを防止してくれます。
body{
border-bottom: none;
}
をスタイルの編集から追加すると、再生コントロールの下にある白い線を消すことができます。
Redesign Control Bar

このスタイルは再生バーをボトムに、メニューバーをトップに表示するようにデザインしてくれます。スッキリしたデザインでとても使いやすいです。
以上です。最近は私の使ってるfirefoxは調子が悪いため、ChromeにStylishをいれて作業してみました。皆さんはFirefoxの調子が悪いとかないですかね?

