Stylishの導入とスタイルの追加方法

Stylishとは
Stylish はウェブサイトの見た目を自分好みに変えるためのアドオンです。
ウェブサイトの見た目を記述するためのルールのような CSS (Cascadind Style Sheets) というものを自分で書き換えることができます。
Stylishを使うとGoogleの検索ページもこんな感じにできます。

スタイルシートにはBlue-NavBar-を使っています。
見た目が変わるだけで気分も使い勝手もかなり違います。
でも、こんなにデザインを変更するのって難しいんじゃないの?と思われるかもしれませんが、実はすごく簡単です。
準備するもの
- IE(Internet Explorer)以外のブラウザ
- ブラウザに対応した「Stylish アドオン」
- そのサイト用のスタイル(userstyles.org)
解説
IE(Internet Explorer)以外のブラウザ
IEはStylishに対応していないため不可です。ChromeやFirefox、Safari、Operaであれば可能です。IEの方は世界・日本ともに一番シェアが高いChromeを入れてみてはいかがでしょうか。
アドオン Stylishをインストール
お使いのブラウザに対応したStylishを入れてください。ブラウザはChromeを使うのが一番オススメです。
- Stylish - Chrome ウェブストア
- Stylish :: Add-ons for Firefox
- Stylish for Safari - Vladimir Sobolev
- Stylish - Opera アドオン
リンク先の [ ○○ に追加] というボタンを押してもらうとStylishのインストールが始まります。(Safariは[ Download ]というボタンを押してください。)Stylishをインストールできたらアドオンを認識させるために、ブラウザを再起動するのを忘れずに。
サイト用のスタイルを入れよう

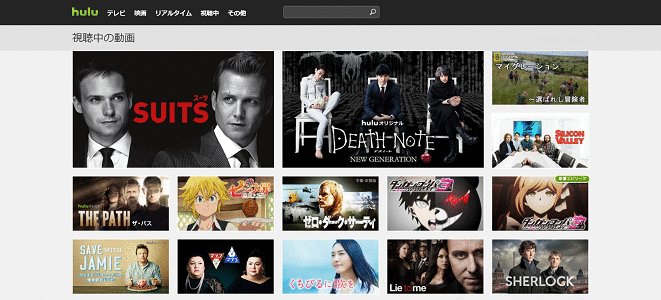
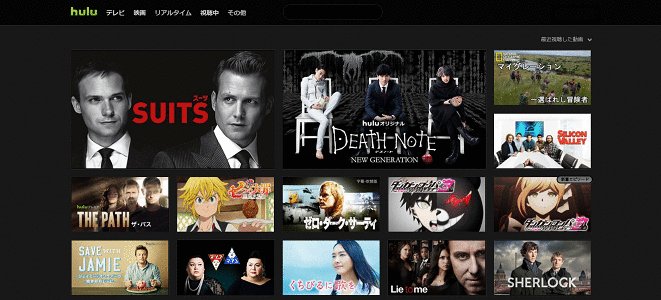
今回は説明のためにHuluの背景を黒にするスタイル(CSS)を導入します。
CSSの説明
CSSとはフォントの種類や文字の大きさ、色、行間の幅といった文書の装飾やレイアウトなどの情報全般をひとまとめにしたファイルで、CSSで複数のページのデザインを統一することが可能です。
Stylishを入れたことによって他の人が作ってくれたサイト専用のCSSを簡単に導入することができます。
スタイル追加の手順

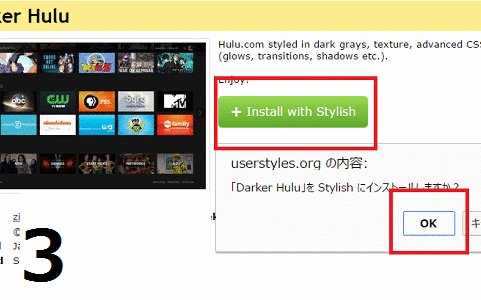
手順をGIFにしました
- まずは目的のサイトのトップページに行く。
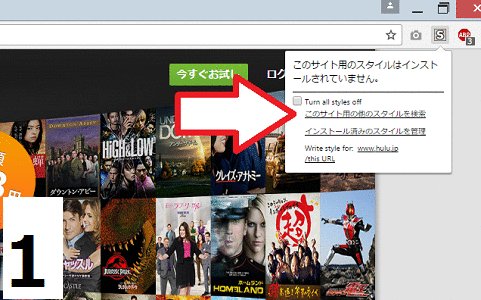
- 右上のSマークから「このサイト用の他のスタイルを検索」をクリック
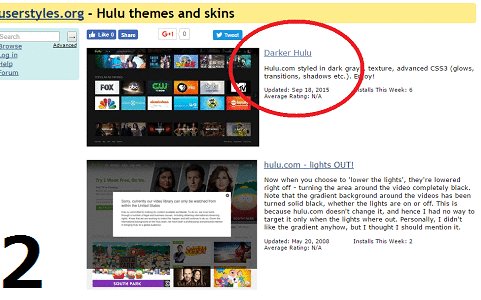
- スタイルを見つけたら[+ Install with Stylish]を押し、インストールにOKする
できたら、そのサイトにいって確認してみましょう。
あれ?何も変わらなかったという方へ
もし何も変更がなかった場合、以下のことが考えられます。
.comや.jpなどURL・ドメイン名が違う
Stylishのスタイルを作って公開している人は基本的に外国人が多いです。そのため「yahoo.co.jp」のスタイルだと思ったのが、「yahoo.com」専用のスタイルだったりということはよくあります。

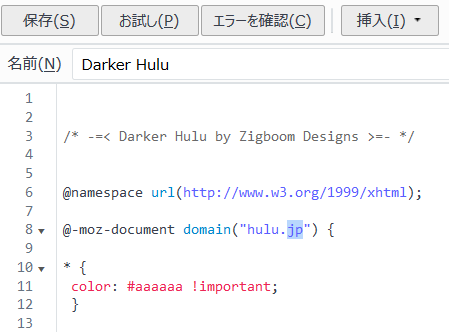
スタイルの編集画面
そんなときは右上のSマークからスタイルの編集を押して、domain("~~~")となっているところを正しく入力すると上手くいくことが多いです。
そのサイトの構造が変更されている
うまくいかなかった理由として、そのホームページのCSSが書き変わってしまっているという場合もあります。追加したスタイルが作られてから日が経っているのが主な原因。昨日まで使えていたのに、今日使ってみたらデザインが変わってしまった、などという場合も活発に活動しているサイトでは多々あります。
また、広告防止のスタイルが出始めると、企業側もそれにあわせてCSSのクラス名を書き換えたりすることがあります。自分で編集できる力がある人以外はどうしようもないケースです。
よかったら❤️くださいhttps://t.co/R3otIx4zo5
— ikepon (@ikepon_com) 2017年2月28日